 DynamicComponents 拓展
DynamicComponents 拓展
.aix 拓展下载(最新版 v2.3.0):
com.yusufcihan.DynamicComponents.aix
完全支持 App Inventor 2 的动态组件扩展。它基于 Java 的反射功能,因此只需键入类名称即可搜索类来创建组件。因此,它对特定组件的支持不受限制,因为它支持添加到 App Inventor 发行版中的每个组件!
🧩 代码块
| 代码块 | 描述 | ||||||
|---|---|---|---|---|---|---|---|

|
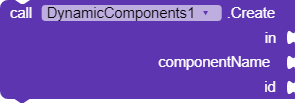
创建一个新的动态组件,它支持添加到当前 AI2 发行版的所有组件。
组件名称 参数可以是以下值:
|
||||||

|
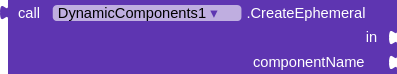
在给定容器(布局/画布)中创建一个新的动态组件并返回,不将其保存到已创建的组件列表中,因此它不会关联到 ID。请注意,你无法直接在 Screen 中创建组件,你需要事先在 Screen 中设置布局才能执行此操作。 | ||||||

|
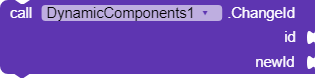
将已创建组件的 ID 更改为新 ID。旧 ID 必须存在,新 ID 必须不存在。替换 ID 时,它会循环遍历所有 ID,并替换每个包含旧 ID 的 ID!即使你要替换的 ID 是“Timmy”,但存在像“Timmy-truck”这样的 ID。再次说明,只有“Timmy-truck”中的“Timmy”会被替换,“-truck”部分将保持不变! |
||||||

|
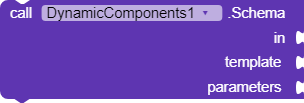
通过 JSON 字符串创建组件。请参阅Wiki,了解如何创建自己的模板。 | ||||||

|
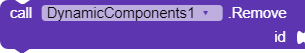
从屏幕和组件列表中移除指定 ID 的组件。由于该组件已被删除,因此你可以再次使用该 ID。 | ||||||

|
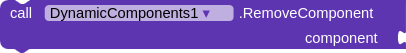
从屏幕上移除一个组件。该组件无需由此扩展程序创建。但如果该组件是由此扩展程序动态创建的,则此代码块还会注销其 ID,以便后续创建的其他组件可以重用该 ID。 | ||||||

|
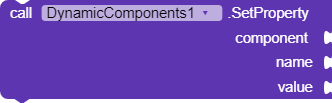
通过输入组件的属性名称来设置其属性。这可以称为 Setter 属性块。 它也可以用于设置仅在 Designer 中存在的属性。 它适用于常见类型。对于其他值,你应该使用 Any Component 块。 |
||||||

|
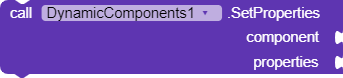
与 SetProperty 块相同,但用于使用 Dictionary 设置属性。 字典键等于属性名称,字典值等于属性值。 |
||||||

|
返回组件本身以供修改。
ID 必须是使用创建块添加的有效 ID。 ID --> 组件 |
||||||

|
返回组件的 ID。组件需要通过 Create 块创建。
否则将返回空字符串。也称为 GetComponent 块的反向操作。 组件 --> ID |
||||||

|
根据组件的父级布局获取组件的位置。 索引从 1 开始。 | ||||||

|
根据组件的父级布局设置其位置。 索引从 1 开始。 输入 0(零)会将组件移动到末尾。 | ||||||

|
将组件移动到另一个布局。 | ||||||

|
通过输入组件的属性名称来获取其属性值。这可以称为 Getter 属性块。它也可以用于获取仅在 “设计视图” 中存在的属性。 | ||||||

|
获取有关指定组件的元数据。 | ||||||

|
获取有关指定组件事件的元数据。 | ||||||

|
获取有关指定组件的属性的元数据。 | ||||||

|
获取有关指定组件的方法(函数)的元数据。 | ||||||

|
返回最后一个组件的 ID。 | ||||||

|
将当前组件的所有已用 ID 作为 App Inventor [列表](../blocks/lists.html)返回。 | ||||||

|
生成一个随机的唯一 UUID。如果你不需要组件 ID,请在“创建”块中使用此块。 | ||||||

|
如果组件是由 Dynamic Components 扩展创建的,则返回“true”。否则返回“false”。 | ||||||

|
调用任意组件的方法。如果返回值对你不重要,请使用 执行但忽略结果 块。
|
||||||

|
返回扩展的版本。 | ||||||

|
返回扩展的版本名称。 | ||||||

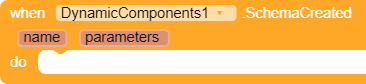
|
使用 Schema 块创建 Schema 后触发。 | ||||||

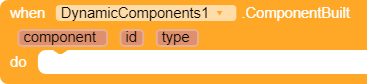
|
组件创建后触发。 |
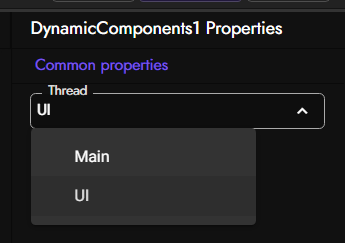
异步支持
此扩展程序可以根据你的选择以异步或同步方式创建组件。
如果你不想在创建大量组件时阻塞主应用,请在导入扩展程序后,前往设计器,在“UI”(异步)和“Main”(同步)之间进行选择。

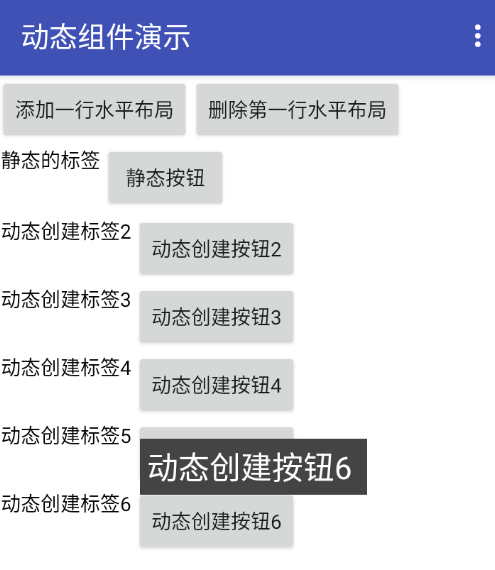
案例
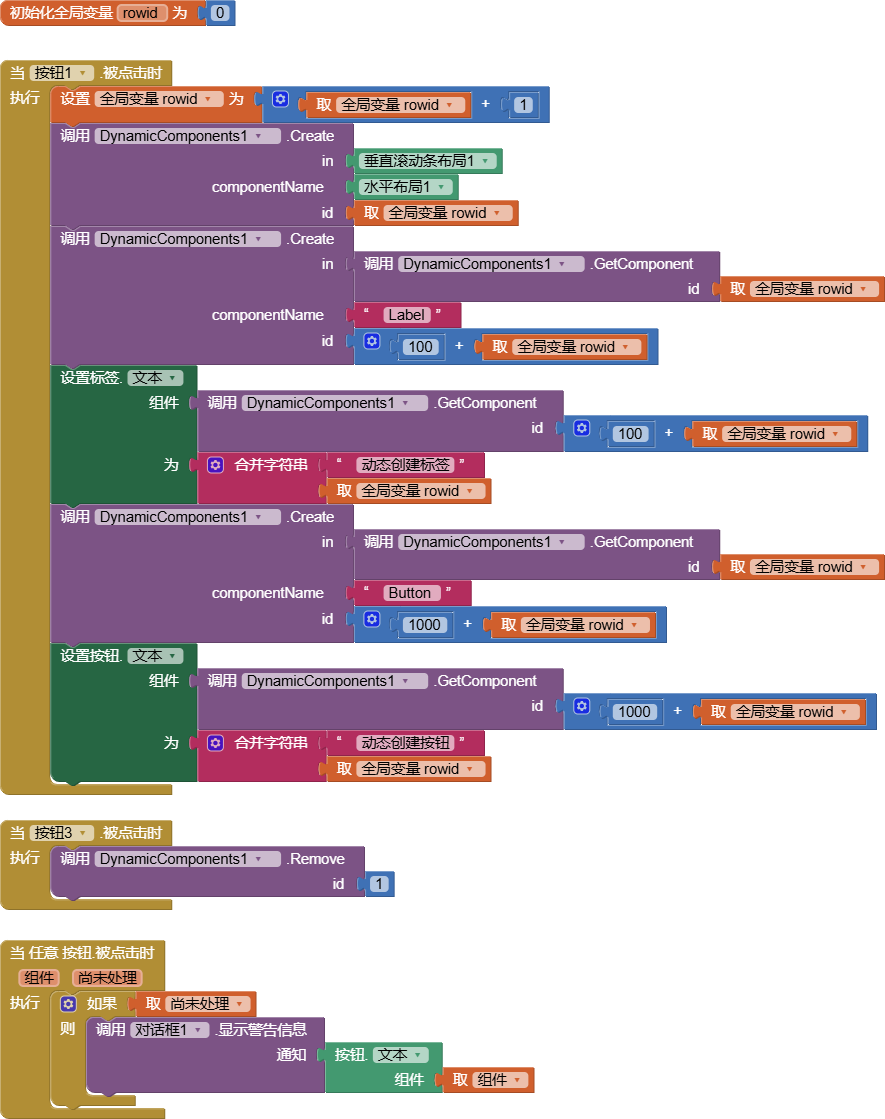
该demo实现了动态添加一行布局,布局中有一个标签和一个按钮,点击按钮响应事件,还可以动态删除一行布局,截图如下:

代码块如下:

源码下载:
FAQ
-
如何设置块的属性?
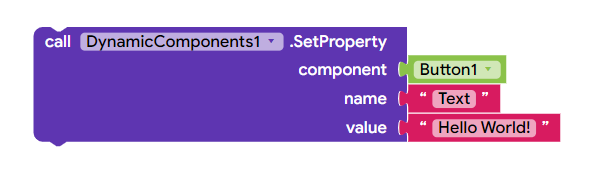
有两种选择,效果一样:
SetProperty
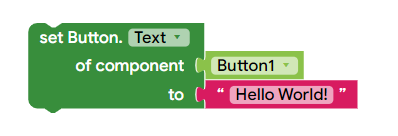
或
Any Component
-
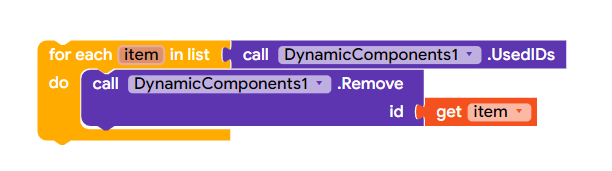
如何删除所有组件?
使用 for-each 循环:

-
如何制作自己的架构模板?
为扩展制作 JSON 模板:你可以访问动态组件存储库的 Wiki 部分,了解如何创建动态组件。
-
扩展是异步工作还是同步工作?
它是同步工作的。我在这篇文章中解释了为什么它同步工作。
现在你可以使用 Thread 属性在异步或同步之间切换!
-
应用程序需要花费大量时间来创建使用
图像组件的组件,我该如何修复它?将现有的 Image.Picture 组件替换为 Image Utilities 组件。可以使用扩展来异步加载图像。
-
创建组件需要多少时间?
我创建了 10000 多个组件,并计算了需要多少秒才能完成创建。
基准测试结果
制作了一个测试应用程序,它创建了许多带循环的 Button 组件,并使用 Clock 计算执行时间。
测试1
平台:Companion / Kodular
测量方式:内置时钟组件
创建:具有默认属性的“按钮”组件
| 元件数量 | 创建时间(以秒为单位) | 创建时间(以毫秒为单位) |
|---|---|---|
| 100 | 0 sec | 535 ms |
| 200 | 1 sec | 1387 ms |
| 500 | 3 secs | 3718 ms |
| 1000 | 6 secs | 6992 ms |
| 2000 | 12 secs | 12748 ms |
| 5000 | 36 secs | 36925 ms |
| 10000 | 73 secs | 73849 ms |
测试2
平台:导出应用程序/Kodular
测量方式:内置时钟组件
创建:具有默认属性的“按钮”组件
| 元件数量 | 创建时间(以秒为单位) | 创建时间(以毫秒为单位) |
|---|---|---|
| 100 | 0 sec | 593 ms |
| 200 | 1 sec | 1079 ms |
| 500 | 2 secs | 2427 ms |
| 1000 | 6 secs | 6023 ms |
| 2000 | 12 secs | 12009 ms |
| 5000 | 25 secs | 25092 ms |
| 10000 | 64 secs | 64520 ms |
注意:
当然,当前运行的应用程序、当前可用内存、设备类型等都会影响执行时间。这只是一个大致的基准测试。



 扫码添加客服咨询
扫码添加客服咨询
