 BottomNavigation 【主流样式】
BottomNavigation 【主流样式】
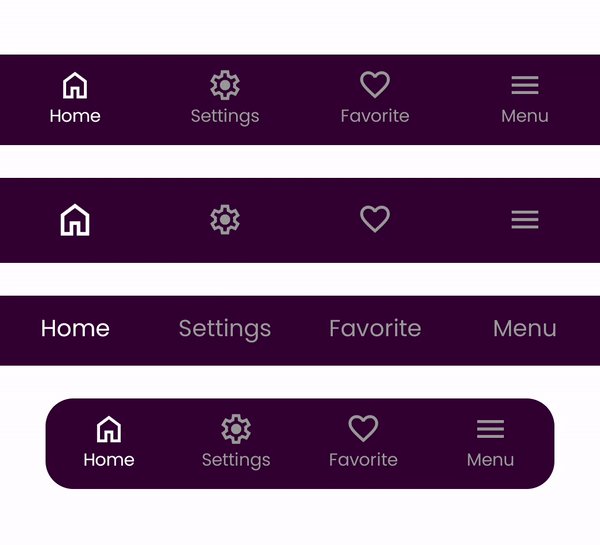
导航条效果

源码下载
.aix 拓展下载:
com.xtiger.bottomnavigation.aix
demo 下载:
 BubbleTabBar 【用法简单,效果不错,可定制字体】
BubbleTabBar 【用法简单,效果不错,可定制字体】
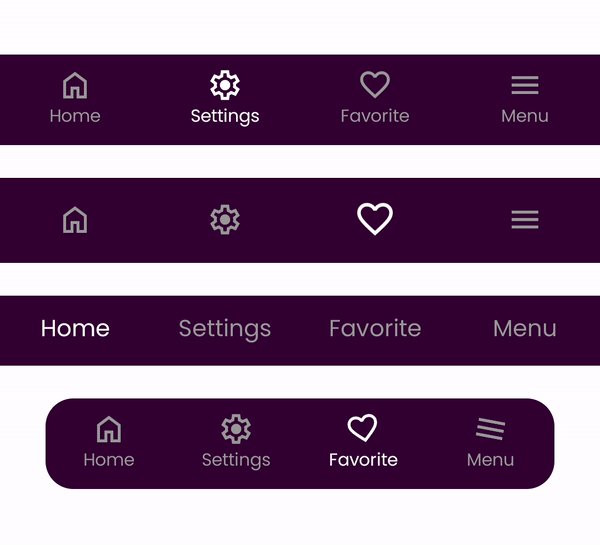
导航条效果

从零开始完整的视频教程
步骤总结如下
-
导入并添加拓展,添加一个水平布局,宽度充满,屏幕底部对齐
-
代码块:添加按钮及图标,id从1开始,最后初始化即可
-
可以在事件中指定某个Tab选中
-
可在属性中设置facetype,定制字体
注:可以在导航条的切换事件中通过同一屏幕组件的显示和隐藏来完成UI的切换,多屏幕通信较为复杂且导航条必须每个屏幕都要有,因此还是推荐同一屏幕模拟完成多屏操作,更多请参考《构建具有多个屏幕的应用程序》。
源码下载
.aix 拓展下载:
demo 下载:
 ButtonBar 【功能更强大,定制方法更多,效果更酷】
ButtonBar 【功能更强大,定制方法更多,效果更酷】
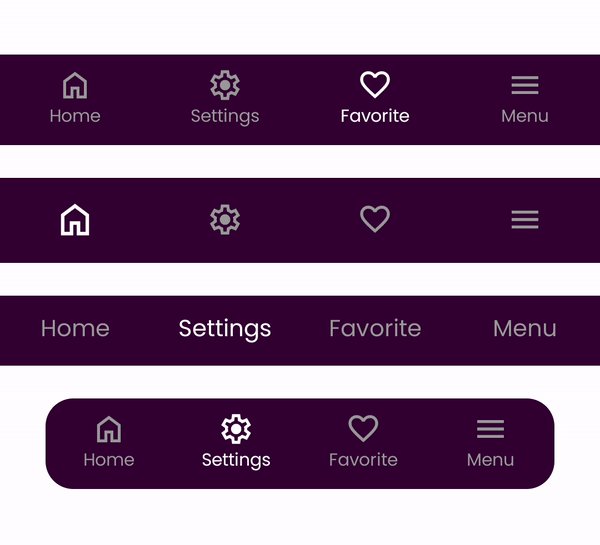
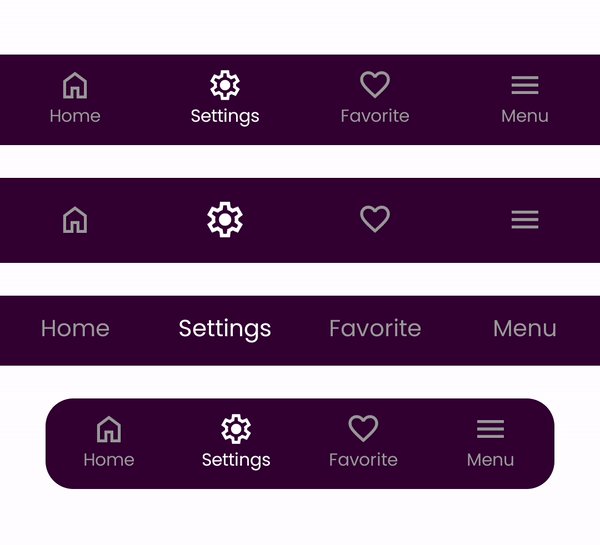
导航条效果

从零开始完整的视频教程
步骤总结如下
-
导入并添加拓展,添加一个水平布局,宽度充满,屏幕底部对齐
-
代码块:和上面BubbleTabBar刚好相反,先创建TabBar对象,再添加按钮及图标,id从1开始。
-
可以在事件中指定某个Tab选中
-
可在属性中设置facetype,定制字体
源码下载
.aix 拓展下载:
demo 下载:
 扫码添加客服咨询
扫码添加客服咨询
